
Programa para evitar la friendzone.
El día de hoy fui a trabajar fuera de la casa, y mientras me tomaba un café me acorde de un video donde hacen un programa para “salir” de la friendzone, hacen la pregunta: “¿Quieres ser mi novia?” y muestran la opción “No” y la opción “Si”, y cuando intentan pasar el puntero por la opción “No” esta cambiaba de posición, así que se me ocurrió hacerlo para promocionar nuestro Curso profesional de HTML, CSS y JS.
Aquí les dejo el código, realmente no lo dedique tiempo, lo hice en menos de 5min, así que ustedes mejoren el código. Y si no saben nada de HTML, CSS y JS, tranquilos, una vez que terminen el Curso profesional de HTML, CSS y JS. cosas como estas serán para ustedes como sumas y restas.
<!DOCTYPE html>
<html>
<head>
<title>Programa para salir de la friendzone</title>
<meta charset="UTF-8">
</head>
<style>
*{
margin: 0px;
padding: 0px;
}
body{
background: #fcfcfc;
}
.contenedor {
margin: auto;
width: 900px;
margin-top: 300px;
text-align: center;
}
.titulo{
margin-bottom: 20px;
}
.opciones p {
background: #ffa02a;
display: initial;
padding: 12px;
color: #ffffff;
border-radius: 2px;
font-weight: bold;
}
p.p1 {
position: absolute;
top: 400px;
left: 609px;
width: 100px;
}
p.p2{
position: absolute;
top: 400px;
left: 800px;
width: 100px;
}
#si {
background: #515050;
left: 420px;position: absolute;
top: 122px;
width: 550px;
color: #ffffff;
padding: 50px;
display: none;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".p1").hover(function(){
arriba = Math.random() * (400 - 1) + 1;
abajo = Math.random() * (609 - 1) + 1;
$(this).css("top", arriba);
$(this).css("left", abajo);
});
});
function dijoSi(){
document.getElementById("si").style.display = "block";
}
</script>
<body>
<div class="contenedor">
<div class="titulo">
<h1>¿QUIERES SER MI NOVIA?</h1>
</div>
<div class="opciones">
<p class="p1">NO</p>
<p onclick="dijoSi()" class="p2">SI</p>
<div id="si">
<img src="Memecorazon.jpg" width="70%">
<h2>Gracias bb, lo sabía. Feliz primer día de novios.</h2>
</div>
</div>
</div>
</body>
</html>
Lo primero que debes de tener el cuenta es que el botón “No” tiene la clase “p1”.
<p class="p1">NO</p>
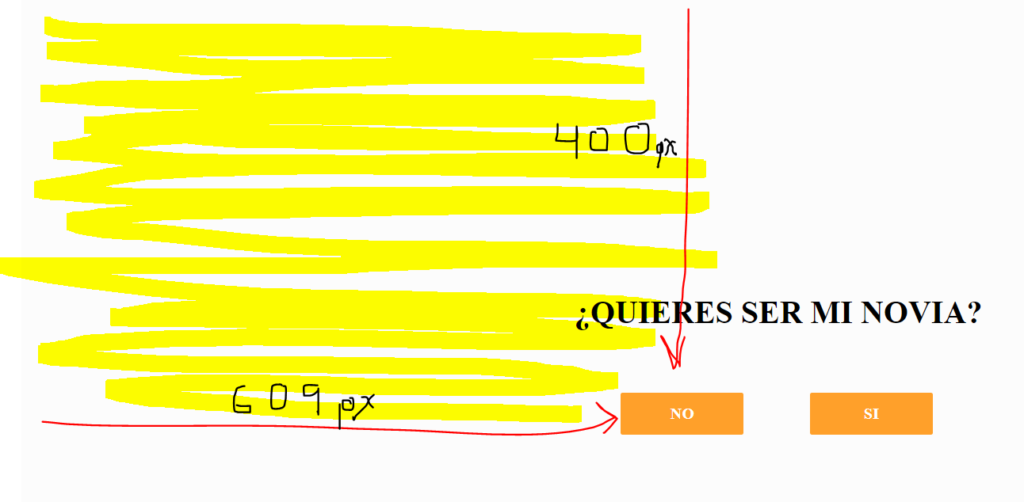
Con esa clase le damos estilos, le ponemos una posición absoluta para poder colocar a nuestro gusto la posición, de arriba hacia bajo le damos 400 pixeles y de izquierda a derecha 609 pixeles.
p.p1 {
position: absolute;
top: 400px;
left: 609px;
width: 100px;
}
Después de eso usamos jQuery para cambiar los valores de top y left cada vez que pasamos el puntero. Si te fijas bien en el código jQuery generamos números aleatorios solo desde 1 al 400 para top, y desde 1 a 609 para left, esto para solo jugar con ese espacio y no se nos pierda de vista el botón.

$(document).ready(function(){ /*Ejecutamos al cargar página.*/
$(".p1").hover(function(){ /*Activamos función al pasar el puntero, se ejecuta cada vez que pasamos el putero.*/
arriba = Math.random() * (400 - 1) + 1; /*Generamos un numero aleatorio para top*/
abajo = Math.random() * (609 - 1) + 1; /*Generamos un numero aleatorio para left*/
$(this).css("top", arriba); /*Cambiamos valor de top*/
$(this).css("left", abajo); /*Cambiamos valor de left*/
});
});
La imagen que sale al final esta en esta parte:
<div id="si">
<img src="Memecorazon.jpg" width="70%">
<h2>Gracias bb, lo sabía. Feliz primer día de novios.</h2>
</div>
Vemos que tiene un “id”, con ese le damos estilos css, y colocamos display: none; para que no se vea al inicio:
#si {
background: #515050;
left: 420px;position: absolute;
top: 122px;
width: 550px;
color: #ffffff;
padding: 50px;
display: none;
}
Y después vemos que en el botón “Si” tenemos esta parte “onclick=”dijoSi()”” esto ejecuta la función de JavaScript “dijoSi()” para cambiar el display: none; por un display:block y mostrar la imagen.
function dijoSi(){
document.getElementById("si").style.display = "block";
}
Realmente no tiene nada de ciencia, y hasta se puede mejorar mucho el código. Pero bueno, ya veremos mas a fondo todos estos temas en el Curso profesional de HTML, CSS y JS.







Ajaj muy bueno para enviarle a tu elfa!
Hahaha ahora ya no seré frienzoneado
Jajajaja buen aporte, entretenido!